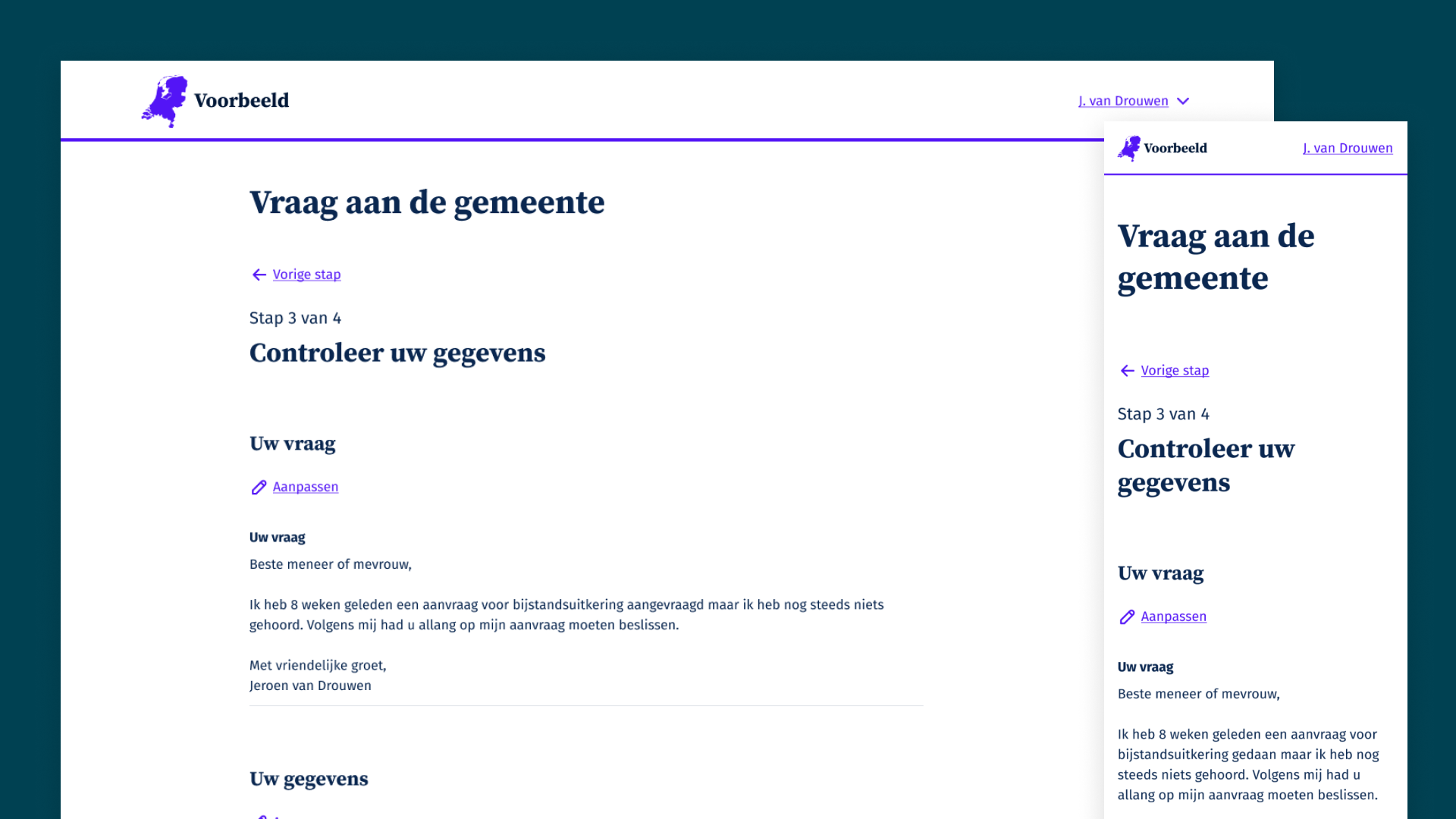
Controlepagina van een meerstappenformulier
Een controlepagina kan worden ingezet om ingevulde data te controleren voordat men deze verstuurd.

Inzichten uit onderzoek
Wat gaat goed
- Men snapt wat er van hen wordt verwacht.
- Men weet de de actie 'Aanpassen' te vinden en deze sluit aan bij hun verwachting.
- Een combinatie van icoon, het label 'Aanpassen' en interactie kleur is voldoende. De visueel verborgen tekst helpt mensen die gebruik maken van schermlezers mochten zij context missen.
Wat kan beter
- Het wordt onhandig ervaren om, na een aanpassing, weer langs alle stappen te moeten om weer bij de controlepagina te komen.
- Huisnummer en toevoeging worden in het formulier los uitgevraagd. Op de controlepagina wordt dit samengevoegd tot enkel huisnummer. Dit zorgt bij enkele respondenten voor verwarring.
Verder onderzoeken
- Na het aanpassen verwacht men terug te keren op de controlepagina. Onze verwachting is dat een actie als 'Opslaan' of 'Opslaan en naar controle' die men vervolgens terug leidt naar de controlepagina goed zou werken. Dit zouden we graag verder uitzoeken.
- Het vermoeden bestaat dat het slim samenvoegen van opgegeven data ook voor verwarring kan zorgen. We leren graag wanneer dit wel werkt en wanneer niet.
Gerelateerde richtlijnen van het NL Design System
- Bied als laatste stap een opsomming aan van alle ingevoerde gegevens.
- Maak het mogelijk een inzending te controleren, te wijzigen of ongedaan te maken.
- Geef duidelijk aan wanneer het formulier verzonden gaat worden.
Achtergrond onderzoek
Dit patroon is toegepast in een meerstappenformulier dat is voorgelegd aan mensen met een beperking of die minder taalvaardig zijn. Het formulier maakt onderdeel uit van een handreiking die is geschreven in het kader van de Wet modernisering elektronisch bestuurlijk verkeer (WMEBV).
- Meer informatie over het WMEBV project
- Bekijk het formulier dat is gebruikt tijdens het onderzoek
- Bekijk de formulier templates in Figma
Help deze documentatie te verbeteren
Om ervoor te zorgen dat deze documentatie nuttig, relevant en up-to-date is, kun je een wijziging voorstellen via Github.
Vragen
Heb je een vraag? Twijfel niet en neem contact op met het kernteam.