Houd het aanklikbare gedeelte groot genoeg
Bij een goede koppeling tussen het label en het formulierveld, zijn beide elementen aanklikbaar. Dat maakt het aanklikbare gedeelte groot.
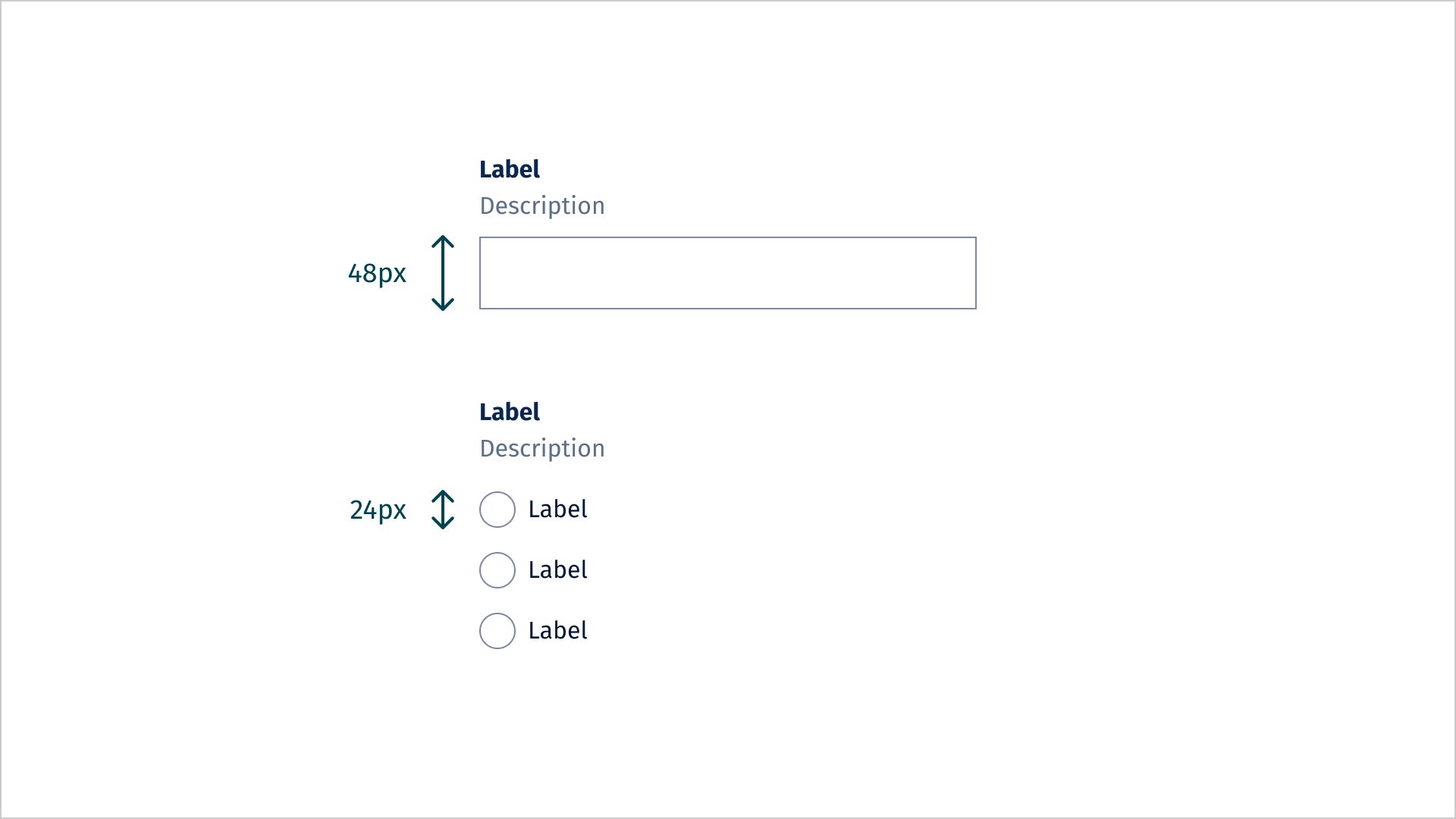
Een description ertussen verkleint de aanklikbare ruimte. Zorg er daarom voor dat het aanklikbare gedeelte van een formulierveld tenminste 24 bij 24 pixels is, liever nog groter waar mogelijk. Zodat gebruikers met dikke vingertoppen op een mobiel of met trillende handen met een muis toch een formulierveld kunnen selecteren.
Een minimale grootte van het aanklikbare gedeelte is nodig om te voldoen aan het WCAG-succescriterium 2.5.8: Minimale grootte van het aanwijsgebied (niveau A).

Voor het 'Voorbeeld thema' maken we gebruik van een grootte van 24x24 bij checkboxes en radio buttons. En houden we een grootte van 48x48px aan voor componenten zoals buttons en text inputs. Dit sluit mooi aan bij de spacing scale van het voorbeeld thema.
Over deze richtlijnen
Deze richtlijnen worden onderhouden door het NL Design System en zijn op dit moment in beta.
We willen graag van de community horen of ze werkbaar en nuttig zijn. Heb je vragen, aanvullingen of opmerkingen? Open een issue op GitHub en deel je mening.